INTERNET APPLICATION WEB-PAGE DESIGN
- This document contains unedited notes and has not been formally proofread.
- The information provided in this document is intended to provide a basic understanding of certain technologies.
- Please exercise caution when visiting or downloading from websites mentioned in this document and verify the safety of the website and software.
- Some websites and software may be flagged as malware by antivirus programs.
- The document is not intended to be a comprehensive guide and should not be relied upon as the sole source of information.
- The document is not a substitute for professional advice or expert analysis and should not be used as such.
- The document does not constitute an endorsement or recommendation of any particular technology, product, or service.
- The reader assumes all responsibility for their use of the information contained in this document and any consequences that may arise.
- The author disclaim any liability for any damages or losses that may result from the use of this document or the information contained therein.
- The author reserve the right to update or change the information contained in this document at any time without prior notice.
- Any attempts to perform penetration testing or ethical hacking on systems or networks should be done with the explicit permission of the system/network owner. Unauthorized access is illegal and can result in serious legal consequences.
- It is important to fully understand the scope of the testing and to only test within that scope. Testing outside the agreed upon scope is considered unauthorized and may result in legal action.
- Any findings or vulnerabilities discovered during testing should be reported to the system/network owner immediately and kept confidential until a fix can be implemented.
- It is recommended to use a separate, dedicated testing environment rather than testing on a live production system to minimize the risk of accidentally causing damage or downtime.
- It is important to take steps to protect your own identity and prevent accidental data leaks or exposure of sensitive information during testing.
- It is also recommended to follow a standard code of ethics for ethical hacking and penetration testing.
***********************************************************************************REPORT
- 1 CONTENTS
- 2 INTRODUCTION 5
- 3 DESIGN PROCESS / METHODOLOGY 5
- 3.1 INITIAL RESEARCH 5
- 3.2 APPLICATION PROTOTYPING 7
- 3.2.1 SITE MAP 7
- 3.2.2 WIREFRAME 7
- 3.2.3 MOOD BOARD 8
- 4 FEATURES AND COMPONENTS DEVELOPMENT 9
- 4.1 ECOMMERCE FEATURES AND IMPLEMENTATION PROCESSES 9
- 4.1.1 HOME PAGE: - 9
- 4.1.2 PRODUCT PAGE: - 11
- 4.1.3 CART PAGE: - 12
- 4.1.4 ADMIN PAGE: - 13
- 4.1.5 REGISTER PAGE: - 14
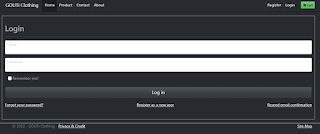
- 4.1.6 LOGIN-IN: - 15
- 4.1.7 CART & CHECKOUT PAGE: - 15
- 4.1.8 CONTACT US PAGE 17
- 4.1.9 ABOUT PAGE 17
- 4.1.10 PRIVACY & CREDIT 18
- 5 TESTING AND EVALUATION 18
- 6 CHALLENGES ENCOUNTERED 18
- 7 SUMMARY AND CONCLUSION 18
- 8 REFERENCES 19
- 9 GITHUB
- Table 1: Visual Studio 2022 5
- Table 2 Reference websites 6
- Table 3: Sitemap 7
- Table 4 Wireframe 8
- Table 5: Home Page 10
- Table 6: Product Slideshow 10
- Table 7: Product Page 11
- Table 8: CART Page with Admin role 12
- Table 9: Cart Page with Customer Role View 12
- Table 10: Authorize 12
- Table 11: Admin only 13
- Table 12: Product Edit Table 13
- Table 13: Register Customer 14
- Table 14: Admin Registration Code 14
- Table 15: Register Admin UI 15
- Table 16: Login-In 15
- Table 17: Cart 16
- Table 18: Checkout 16
- Table 19: Contact Us 17
- Table 20: About 17
- Table 21: Privacy & Credit 18
2 INTRODUCTION
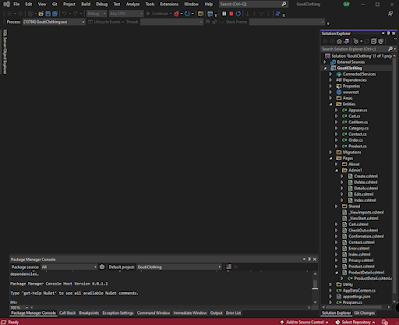
The created Ecommerce Website highlights the clothing products. The Website is based on the requirement provided containing Pages like – Home, Product, Login, Admin and About. The ASP-Dot-Net C# [C Sharp] entity framework is used for building the web application for server-side, alongside with help using Visual Studio 2022 tool. The UI for the webapp is based on HTML and CSS enabling support with Bootstrap 5, along with JavaScript completing the Client-Side requirements. The Program runs without any error to complete the required requirements.
 |
| Table 1: Visual Studio 2022 |
3 DESIGN PROCESS / METHODOLOGY
3.1 INITIAL RESEARCH
The design of the application is based on familiar websites which are frequently used by customers. These are ranging from Amazon, Samsung, Lifestyle, JD Sports and many more. These websites cover various aspects about the display of the containers, image, price and many more features and the reference are provided below.
|
https://www.lifestylestores.com/in/en/
 | | lifestylestores |
|
https://www.jdsports.co.uk/
 | | jdsports |
|
|
|
|
|
https://www.amazon.in/
 | | amazon |
|
https://www.samsung.com/in/smartphones/galaxy-m/
 | | samsung |
|
|
|
|
The website contains the below mentioned requirements
• Home page
• Product page
• Login/ Register page
• Cart page
• Admin page
• Contact page
• About page
• Privacy & Credit Page
The Home Page Contains
• Video background play
• Product Slide show
• Latest Products
• Top Selling Products
3.2 APPLICATION PROTOTYPING
3.2.1 SITE MAP
The Site is Aligned in Alphabetical order.
• About
• Contact
• Home
• Login
• Privacy & Credit
• Products
• Register
• Sitemap
 |
| Table 3: Sitemap |
3.2.2 WIREFRAME
The wire Frame provides how the design of cards and container should be displayed. The wireframe is created using the Microsoft Visio. The cards and containers provide the basic building blocks to be displayed.
 |
| Table 4 Wireframe |
3.2.3 MOOD BOARD
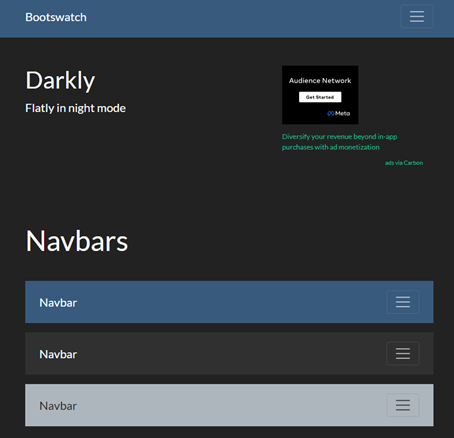
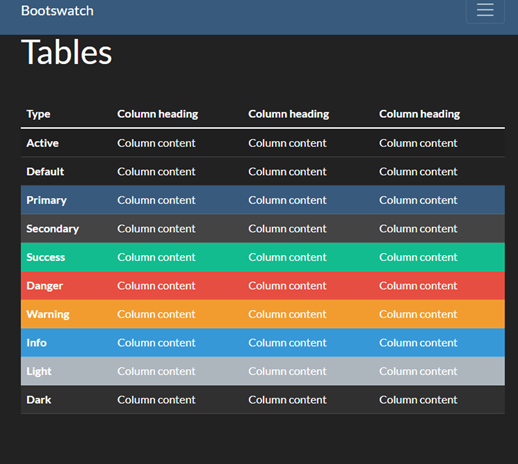
The Theme of the entire website is based on the Darkly theme provided using Boots watch. The Dark theme gels perfectly to this minimalistic generation, where the dark theme is integrated into every apps that are used today. Android Dark theme is the more prominent and forefront to get dark theme applicable to all the app within Android. More Prominent website Google, Apple, Windows, system have adopted dark theme.
 | | Themes |
|
 | | Themes Buttons |
|
 | | Themes Typography |
|
 | | Themes Tables |
|
4 FEATURES AND COMPONENTS DEVELOPMENT
4.1 ECOMMERCE FEATURES AND IMPLEMENTATION PROCESSES
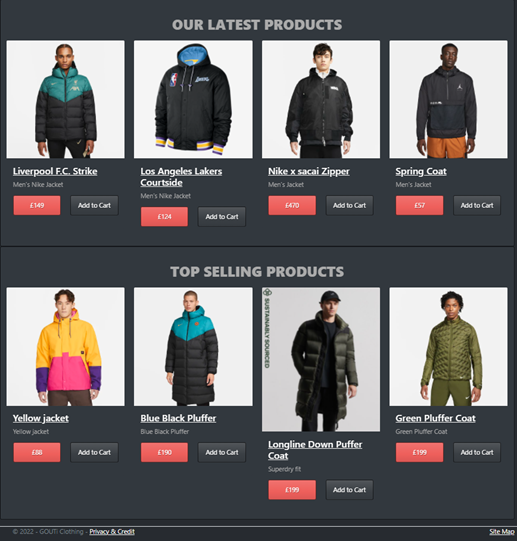
4.1.1 HOME PAGE: -
is divided into containers to shows case the video, slideshow, and the latest products. All the images and videos are derived from the websites, for the same credit is provided on the website “Privacy& Credit” page and details provided in the reference section.
 |
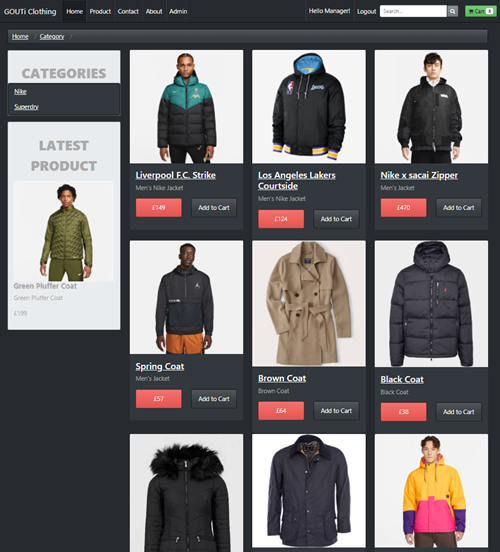
Home Page
|
Table 5: Home Page
 | | Home page |
|
 | | Products |
|
 |
| Products Page |
The Carousel feature provides the slideshow of the images of the home page. The getbootstrap.com provides the documentation references for bootstrap knowledge. The video is played along the container structure. The Card structure provides the product images in respective rows. This structure is the basic building block for various ecommerce website, for displaying the products.
The Code Snippet for Video and Carousel
 |
| Table 6: Product Slide-show |
4.1.2 PRODUCT PAGE: -
Product page contains details contains the container of products displayed, along with categories. On click on the product name provides the product description and price. From which the product can be added to cart and count can be increased.
Table 7: Product Page
 | | Admin View : Product page |
|
 | | Non Admin View : Product Page |
|
|
 | | Admin View : Product page |
|
 | | Product Description |
|
4.1.3 CART PAGE: -
Viewing cart page makes one to register or login into the website. The Authentication feature [Authorize] allows only when the user is logged in.
 |
| Table 8: CART Page with Admin role |
 |
| Table 9: Cart Page with Customer Role View |
 |
| Table 10: Authorize |
4.1.4 ADMIN PAGE: -
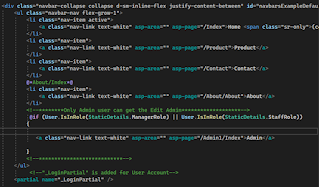
Only the user register as Manger or Admin will allowed to access admin page to edit the product catalogues
 |
Table 11: Admin only
|
The Product Catalogue is edited using the admin privileges.
 |
| Table 12: Product Edit Table |
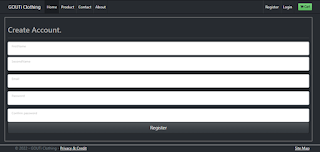
4.1.5 REGISTER PAGE: -
This page provides the form to collect the email id, first name and second name of the user to login into the webpage. By default, customer role account is created.
 |
| Table 13: Register Customer |
The Radio Button is enabled, using the “Register.cshtml” when Admin or Manger role needs to be created.
 |
| Table 14: Admin Registration Code |
 |
| Table 15: Register Admin UI |
4.1.6 LOGIN-IN: -
Once the user can register and same details can be used to login to check cart and checkout.
 |
| Table 16: Login-In |
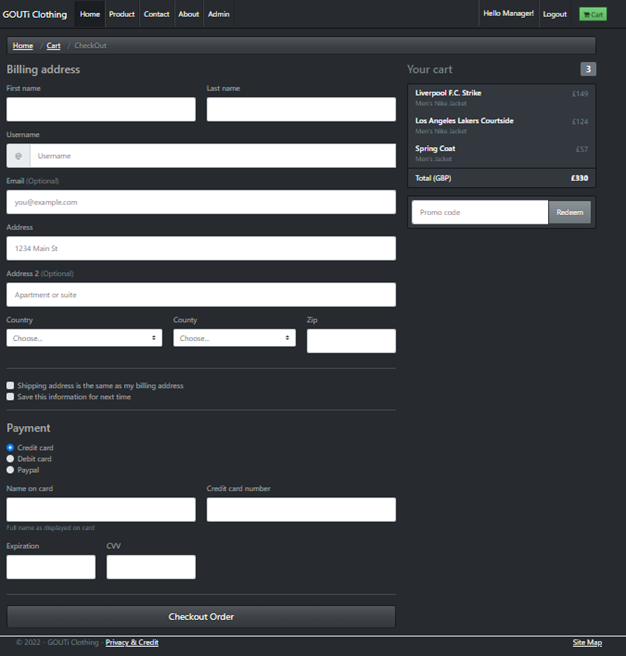
4.1.7 CART & CHECKOUT PAGE: -
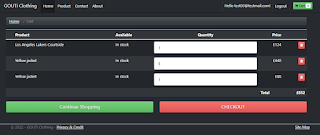
The Checkout page collects the details of the products which were added to the cart and it price is displayed.
From here one can check the total and continue shopping or Checkout the products.
 |
| Table 17: Cart |
The Ecommerce website completes at the Checkout-page. There is no flow of data from the checkout page to any payment gateway. The Ecommerce website is designed till the product data is brought to the checkout stage.
 |
| Table 18: Checkout |
4.1.8 CONTACT US PAGE
Contact us page provides space to reach out to the seller.
 |
| Table 19: Contact Us |
4.1.9 ABOUT PAGE
About page provide the info on the Product company.
 |
| Table 20: About |
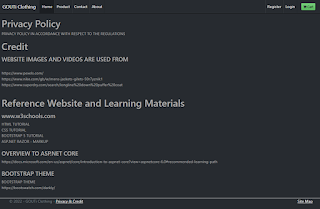
4.1.10 PRIVACY & CREDIT
Privacy and Credit page provides details regarding the credits and privacy policy.
 |
| Table 21: Privacy & Credit |
5 TESTING AND EVALUATION
The Visual Studio Code is without any error and the Webpage screenshots are provided the justification for the same. The webpage is dynamic and changes according to the web browser size.
6 CHALLENGES ENCOUNTERED
Learning new programming language to design Ecommerce website within 9-week period was more challenging and demanded entirely new knowledge to be acquired in short span of time. With limited time and scope to complete the requirements that must satisfied is considered and the project assignment is completed.
More functionalities can be implemented like to provide with Order confirmation, order details, payment gateway, 360-degree views, measurement charts.
Wanted to deploy the code in to Azure cloud but facing challenges to migrate the local database copy.
7 SUMMARY AND CONCLUSION
The Ecommerce website satisfies the requirement to carry “Home” page with slideshow showing products. “Product” page where the adding to cart, product details and search function works. One must be logged-in/ singed-in using email address or a new user needs to register to get continue with shopping cart page. The cart page gets active such that the products can be deleted. A “Contact us” page allows the user to reach to the product owner. The admin page creates the privilege of editing the product listed on the website.
8 REFERENCES
IMAGE AND VIDEO REFERENCE: -
- https://www.pexels.com/
- https://www.pexels.com/photo/men-wearing-puffer-jackets-standing-on-snow-7026420
- https://www.pexels.com/photo/woman-in-white-jacket-sitting-on-brown-wooden-bench-beside-white-and-brown-dog-on-snow-6530652
- https://www.pexels.com/photo/cold-snow-healthy-man-6816027/
- https://www.pexels.com/video/a-man-in-brown-coat-doing-some-shopping-5889058/
- https://www.nike.com/gb/w/mens-jackets-gilets-50r7yznik1
- https://www.superdry.com/search/longline%20down%20puffer%20coat
REFERENCE WEBSITE AND LEARNING MATERIALS: -
- www.w3schools.com
- HTML Tutorial
- CSS Tutorial
- Bootstrap 5 Tutorial
- ASP.NET Razor – Markup
- https://getbootstrap.com
- https://getbootstrap.com/docs/4.0/components/card/
- https://docs.microsoft.com
- https://docs.microsoft.com/en-us/aspnet/core/introduction-to-aspnet-core?view=aspnetcore-6.0#recommended-learning-path
- https://docs.microsoft.com/en-us/aspnet/core/tutorials/razor-pages/razor-pages-start?view=aspnetcore-5.0&tabs=visual-studio
- https://docs.microsoft.com/en-us/aspnet/web-forms/overview/getting-started/getting-started-with-aspnet-45-web-forms/shopping-cart
- Bootstrap Theme
- https://bootswatch.com/darkly/
search keywords: webpage, design, web page design, GRC, governance, Risk, Compliance, gouti1454, quality management, cybersecurity, information security.









Comments
Post a Comment